Contents
Understanding players in football
Football is a team sport, but its magic often comes down to the brilliance of individual players. From their technical ability and tactical intelligence to their disciplinary records and career achievements, each player’s profile tells a story, and for developers, that story can be brought to life through data.
Who is a football player?
A football player is a registered athlete who competes for a club or national team in football matches. Players are classified based on their:
– Position: Goalkeeper, defender, midfielder, or forward
– Tactical role: e.g., attacking midfielder, central defender, wing-back
– Affiliation: Club team and possibly a national team
– Career history: Previous teams, achievements, and transfers
Player data in modern football
Understanding a player goes far beyond goals and assists. Clubs, media outlets, fantasy apps, and fans rely on deeper insights such as:
– Match-by-match statistics (e.g. tackles, key passes, xG)
– Seasonal contributions
– Disciplinary records (match cards i.e., yellow/red cards)
– Trophies and awards
– Injury and availability history
– Position-specific performance metrics
Why player data matters in apps and websites
Using player data in digital platforms helps to:
– Create rich player profiles with career stats, team history, and honours
– Compare players across clubs, leagues, or time periods
– Highlight form using live match stats and trends
– Power fantasy leagues or performance-based challenges
– Build scouting and recruitment tools
What Sportmonks provides
The Sportmonks football API offers a powerful players endpoint that returns:
– Biographical data (name, birth date, height, nationality)
– Career team history
– Detailed match statistics by season
– Real-time stats from latest fixtures
– Trophies won and the seasons/teams they were won with
– Position info (both broad and detailed)
When combined with other endpoints like teams, leagues, and fixtures, player data becomes a powerful component of any football-focused product or content strategy.
What is WordPress?
WordPress is the world’s most popular content management system (CMS), powering over 40% of all websites on the internet. It enables users to create, manage, and publish content, from simple blogs to complex web applications, without needing advanced technical skills.
Originally launched in 2003 as a blogging platform, WordPress has evolved into a flexible, open-source framework used by individuals, businesses, and developers worldwide.
Key features of WordPress
– User-friendly interface: Create pages, publish posts, and upload media through a visual dashboard, no coding required.
– Customisable themes: Thousands of free and premium themes allow you to control the look and feel of your site.
– Extensive plugin ecosystem: Add features like SEO tools, contact forms, e-commerce, and custom integrations via 60,000+ plugins.
– Developer-friendly: WordPress supports custom PHP code, REST API usage, hooks, filters, and theme/plugin development, making it ideal for developers integrating APIs.
– Large community and support: Thanks to its popularity, there’s extensive documentation, forums, and tutorials available.
Why use WordPress for football APIs?
WordPress is a natural fit for football platforms, blogs, and apps because it’s:
– Flexible enough for both editors and developers: Editors can write articles, while developers can integrate live player stats, fixtures, and more using Sportmonks’ API.
– Ideal for dynamic content: Pull in up-to-date data for player profiles, match previews, or league tables without having to manually update content.
– Perfect for fan engagement: Combine your custom API integrations with WordPress plugins like sliders, forms, or social sharing to deliver a rich experience.
– Scalable: From personal football blogs to large media platforms, WordPress can handle both static and dynamic football data with the right infrastructure.
Typical use cases in football
– Team and player profile pages
– Live match centres and scoreboards
– Automated news posts based on fixture data
– Statistical comparisons and historical data archives
– Fantasy football support tools
Chapter 1. Setting up your environment
To successfully integrate the Sportmonks football API with WordPress, you need a development-ready WordPress setup and a reliable way to send HTTP requests and display the data on your site. This chapter covers all the essential setup steps.
1. Install and set up WordPress
If you haven’t already:
– Download WordPress from wordpress.org
– Install it locally using a tool like: LocalWP, XAMPP. MAMP or Docker
– Or, install it on a live web server using a hosting provider that supports PHP and MySQL
Once installed, log in to your admin dashboard (typically http://localhost/your-site/wp-admin).
2. Get your Sportmonks API token
– Go to my.sportmonks.com
- Log in or register
- Navigate to the API Tokens section
- Copy your personal API token
3. Choose where to add your code
There are two common approaches to inserting API logic into your WordPress site:
Option 1: Use your theme’s functions.php
Best for smaller customisations:
– Go to your theme directory (/wp-content/themes/your-theme/)
– Open the functions.php file
– Add your custom functions for fetching and displaying API data
Option 2: Create a simple custom plugin
Best for modular and maintainable code:
// wp-content/plugins/sportmonks-api-integration/sportmonks-api-integration.php
<?php
/*
Plugin Name: Sportmonks Player API Integration
Description: Custom plugin to fetch and display player data using Sportmonks API
Version: 1.0
Author: Your Name
*/
add_action('init', function () {
// Your code will go here
});
4. Enable HTTP requests in WordPress
WordPress includes a built-in HTTP client called wp_remote_get(). You don’t need to install cURL or external libraries.
Here’s a simple test you can place in functions.php or your plugin to verify HTTP access:
add_action('init', function () {
$response = wp_remote_get('https://api.sportmonks.com/v3/football/players/37325012?api_token=YOUR_API_TOKEN');
if (is_wp_error($response)) {
error_log('API Request Failed: ' . $response->get_error_message());
} else {
$body = wp_remote_retrieve_body($response);
error_log('API Response: ' . $body);
}
});
Check your WordPress debug log (wp-content/debug.log) or use print_r() temporarily to confirm the data loads.
5. Enable debugging (optional, helpful)
Add these lines to your wp-config.php file to help during development.
define('WP_DEBUG', true);
define('WP_DEBUG_LOG', true);
This allows you to view errors and API responses in wp-content/debug.log.
Chapter 2. Fetching and displaying player profiles using the Sportmonks API
Now that your environment is set up and your API token is ready, it’s time to fetch real player data from Sportmonks and show it on your WordPress site.
1. Build the API request
We’ll use the following endpoint to fetch a player’s full profile, including stats, trophies, nationality, position, and latest fixture details:
GET https://api.sportmonks.com/v3/football/players/{player_id}
With includes:
?trophies.league;trophies.season;trophies.trophy;trophies.team; teams.team;statistics.details.type;statistics.team;statistics.season.league; latest.fixture.participants;latest.fixture.league;latest.fixture.scores; latest.details.type;nationality;detailedPosition;metadata.type
To retrieve statistics for a particular season, use the playerStatisticSeasons filter:
&filters=playerStatisticSeasons:{season_id}
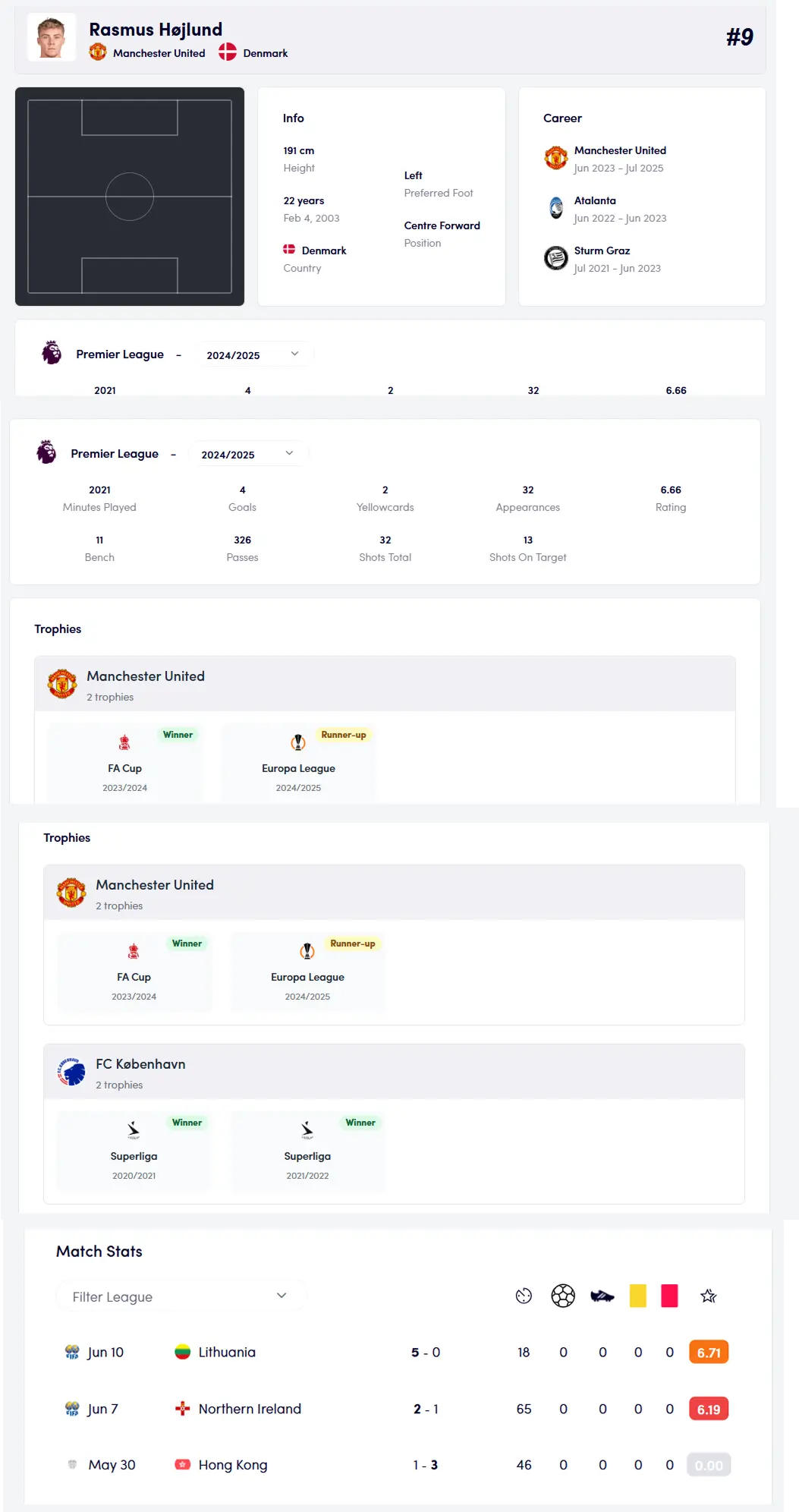
For this example, we’re using the Man Utd player, Rasmus Højlund.
2. Create a function to fetch player data
Place this in your theme’s functions.php or in a custom plugin:
function get_sportmonks_player($player_id) {
$api_token = 'YOUR_API_TOKEN'; // Replace with your token
$includes = 'trophies.league;trophies.season;trophies.trophy;trophies.team;teams.team;statistics.details.type;statistics.team;statistics.season.league;latest.fixture.participants;latest.fixture.league;latest.fixture.scores;latest.details.type;nationality;detailedPosition;metadata.type';
$url = "https://api.sportmonks.com/v3/football/players/{$player_id}?api_token={$api_token}&include={$includes}";
$response = wp_remote_get($url);
if (is_wp_error($response)) {
return null;
}
$body = wp_remote_retrieve_body($response);
return json_decode($body, true);
}
3. Display the player on the front end
Create a shortcode so you can embed the player profile anywhere using [sportmonks_player id=”37325012″]:
function sportmonks_player_shortcode($atts) {
$atts = shortcode_atts(['id' => ''], $atts);
$data = get_sportmonks_player($atts['id']);
if (!$data || !isset($data['data'])) {
return '<p>Player data not available.</p>';
}
$player = $data['data'];
ob_start();
?>
<div class="player-profile">
<h2><?php echo esc_html($player['display_name']); ?></h2>
<p><strong>Nationality:</strong> <?php echo esc_html($player['nationality']['name'] ?? 'N/A'); ?></p>
<p><strong>Position:</strong> <?php echo esc_html($player['detailed_position']['name'] ?? 'Unknown'); ?></p>
<p><strong>Latest Match:</strong> <?php echo esc_html($player['latest']['fixture']['name'] ?? 'N/A'); ?></p>
<p><strong>Status:</strong> <?php echo esc_html($player['latest']['fixture']['status'] ?? 'Unknown'); ?></p>
</div>
<?php
return ob_get_clean();
}
add_shortcode('sportmonks_player', 'sportmonks_player_shortcode');
4. Use the shortcode on any page or post
Add this to a WordPress post or page:
[sportmonks_player id="37325012"]
This will display a live, data-driven profile of the player with ID 37325012, directly pulled from the Sportmonks API.
Here’s what you can achieve with this API.

Bring dynamic player profiles to WordPress with Sportmonks
With Sportmonks’ football API and WordPress, you can build rich, custom player profiles featuring bios, team history, match stats, and more.
Whether you’re running a fan site, media blog, or fantasy league hub, Sportmonks makes it simple to deliver accurate, engaging football content right inside WordPress.
Start your free trial today and give your audience the player insights they’re looking for.