Contents
Throughout this guide, we’ll go over the necessary steps to make use of our widgets, which are:
- Requesting your widget subscription
- Configuring your widget(s)
- Embedding your widget(s)
So, let’s dive in and get started!
Step 1: Requesting widgets
To get started, if you’re interested in any of our widgets, you can easily request them by heading over to My.Sportmonks. If you haven’t created an account yet, you’ll need to do so first. Once you’re signed up, navigate to the My Widgets page under Football Widgets in MySportmonks. This page provides an overview of all available widgets, and you can manage them from here.
Here, you can easily request the widgets you’re interested in. And the good news is that the World Cup Topscorers widget is free to use and always included, even if you don’t have a subscription yet!
When selecting widgets, you’ll also have the option to choose between the Basic or the Advanced version of each widget. In a nutshell, the advanced widgets come with more data features and offer more customisation options.
Advanced widget users have the possibility to configure the colours used in the widget and even use their own brand logo at the footer of the widget.
It’s worth noting that all widgets are based on the leagues that you have included in your widget product. For instance, the Livescore Widget will only show fixtures from the leagues that you’ve added to your widget product. So, you’ll be taken to the league selection page before you can complete your request. This way, you can choose which leagues you want to include and ensure that the widget fits your specific needs.
On the league selection page, you’ll be able to search for leagues based on country and/or name, and select or deselect the ones you want to include in your widgets. Once you’re finished, simply click the Next button to go to the overview page. Here, you’ll see an overview of all the selected widgets and leagues, giving you the opportunity to double-check your request before submitting it.

Once you’ve submitted your request, our sales team will reach out to you within 24 hours with a price proposal. Once you’ve come to an agreement on the pricing, you can easily subscribe to your new widget product on the My Widgets page.
Please note that you don’t need an API subscription to request widgets. However, a widget only subscription doesn’t give you access to the Football API.
Step 2: Configure your widget
Once you’ve created your Widget product, you’ll need to set your domain in either the Widgets Settings page or the My Widgets page. It’s important to note that the domain you enter here will be the only domain from which you’ll be authorised to host our widgets.
So, for instance, if you enter sportmonks-widgets.com as your domain, the widgets will only be authorised for use on that domain. This ensures that the widgets are used only on authorised domains and prevents any unauthorised usage.
Once you’ve set your domain, you can visit the Widgets Configurator page. Here, you’ll be able to view a live preview of your widgets and configure them to your specific needs. It’s worth noting that the customisation options available to you will depend on the type of widget you’ve selected, as well as whether you have the basic or advanced variant of the widget.
As you configure your widget, you’ll be able to see a live preview of each update in real-time. This allows you to see how your customisations will look before you embed the widget on your website. Additionally, you can view the live preview in various screen sizes, including mobile, tablet, desktop, and responsive.
When customising your widgets, you’ll have access to a range of options, including the ability to:
- Choose a theme: You can select a default theme for your widget, choosing between light and dark modes.
- Show or hide theme switch: You can choose whether to include a theme switch option in your widget, allowing users to toggle between dark and light modes.
- Choose a font: You can select the font used in your widgets, helping to ensure that your widget matches the overall style of your website.
- Customize colors (advanced only): If you have access to the advanced version of a widget, you can choose the colors used in the widget to match your branding.
General settings
The Widget Settings page also allows you to save some general configurations that will be applied to all of your widgets:
- Domain: Here, you can set the domain from which your widgets will be hosted.
- Timezone: You can select your timezone to ensure that your widgets display the correct time information.
- Colours (advanced only): If you have the advanced version of a widget, you can set the colours that will be used across all of your widgets from this page.
- Brand (advanced only): Additionally, you can set your brand information, such as your logo, to be displayed in the footer of your widgets.
Step 3: Embedding your widget
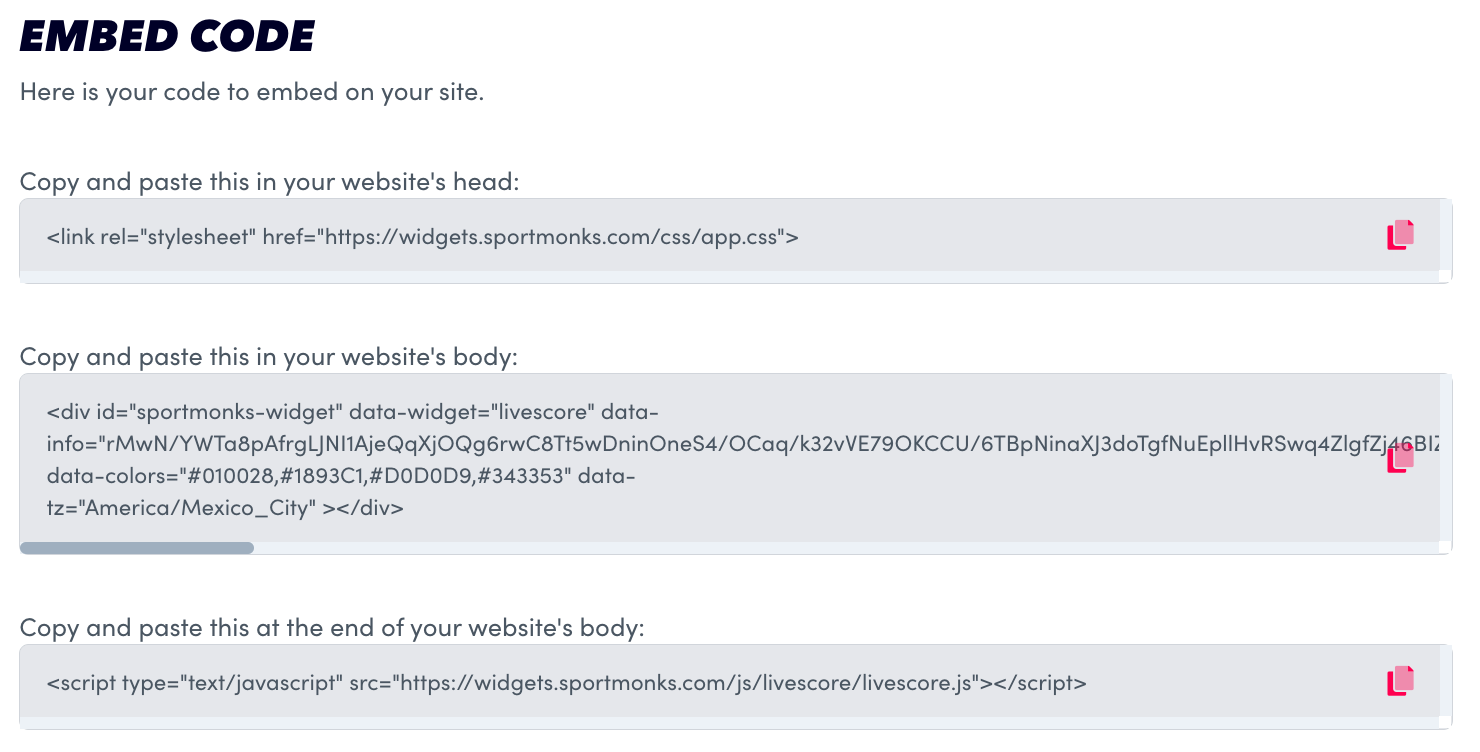
After configuring your widget to your desired settings, you can obtain the generated embed code by clicking on the “Get embed code” button located on the Configurator page. This will display an overlay containing the code that you can simply copy and paste into your web application.

To properly embed the widget into your web application, you need to copy three code fragments. The first fragment is the link to the widget’s CSS, which should be placed in the head section of your web application page. The second fragment is the container that will hold the widget, and should be placed in the body section of your page where you want the widget to be displayed. Lastly, the third fragment is the JavaScript code for the widget, which should be placed at the end of the body section of your page, right before the closing tag.
Please make sure you paste your widget into an application that runs on the domain you have set in the settings.
And that is it! You have successfully added a widget into your web application.
If you’re curious about the widgets that we offer, you can check out our widget overview page by clicking on the following link. Happy widget-ing!